一、使用jQuery为标签添加属性或者样式
1、$("#id名").css("css属性名","属性值");比如:$("tbody tr:even").css("background-color","yellow");
2、使用addClass("class名"),然后在引入的css文件中写样式:.class名{。。。};比如:$("tbody tr:even").addClass("even"); css中:.even{back-groundcolor:red;}
二、js和jQuery当前对象的区别、事件的区别
1、js中用this来表示当前操作的对象;而jQuery中用${this}来表示当前操作的对象;
注:这里指的是,要使用jQuery属性,或者使用jQuery中的方法时,就必须用${this}.属性名;如:${this}.value;但是,jQuery代码中也可以用this代表当前对象,前提是js和jQuery属性或者方法不混用;
2、jQuery中的事件去掉了前边的on;
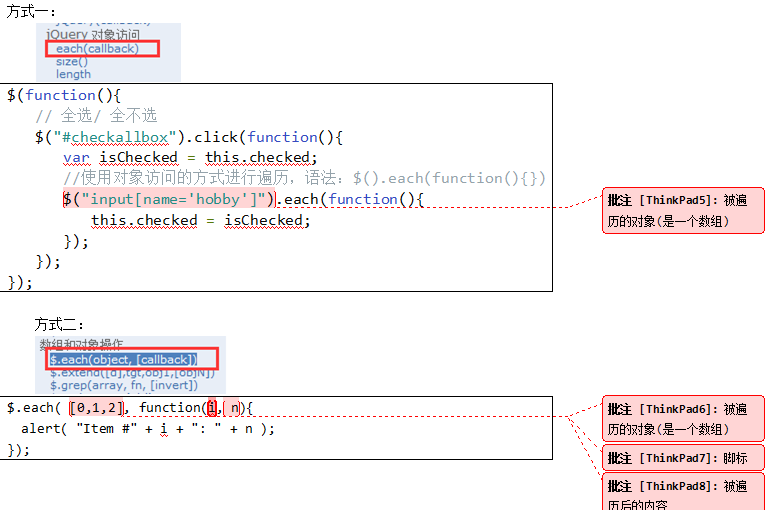
三、jQuery中的遍历(遍历集合,js中只有数组,没有集合)

注:关于方式二,可以遍历对象,例如:

四、文档处理操作:
1、追加(插入操作)内容(A、B是jQuery对象)
apend: A.append(B) 将B追加到A的内容的末尾处;
appendTo: A.appendTo(B) 将A加到B内容的末尾处;

2、删除
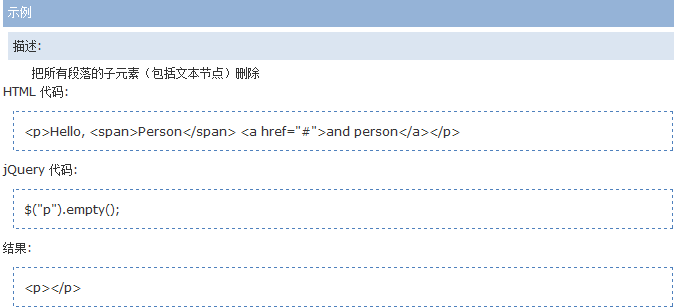
a、empty();返回值:jQuery,删除匹配的元素集合中所有的子节点。

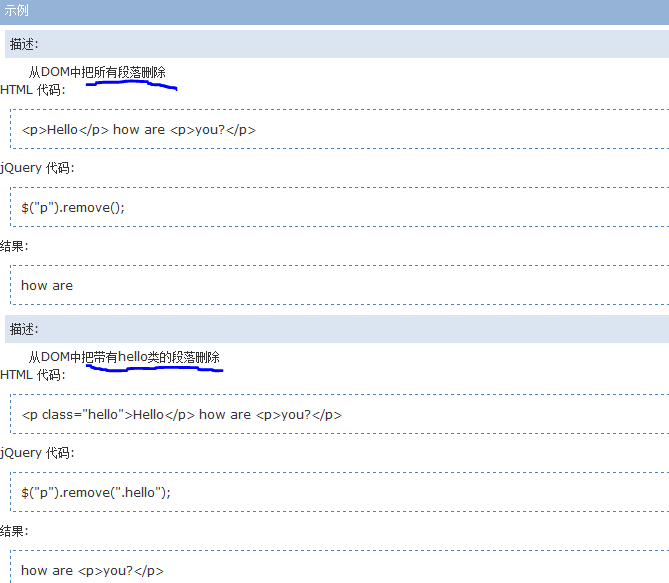
b、remove([expr]);返回值:jQuery;从DOM中删除所有匹配的元素。这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。但除了这个元素本身得以保留之外,其他的比如绑定的事件,附加的数据等都会被移除。

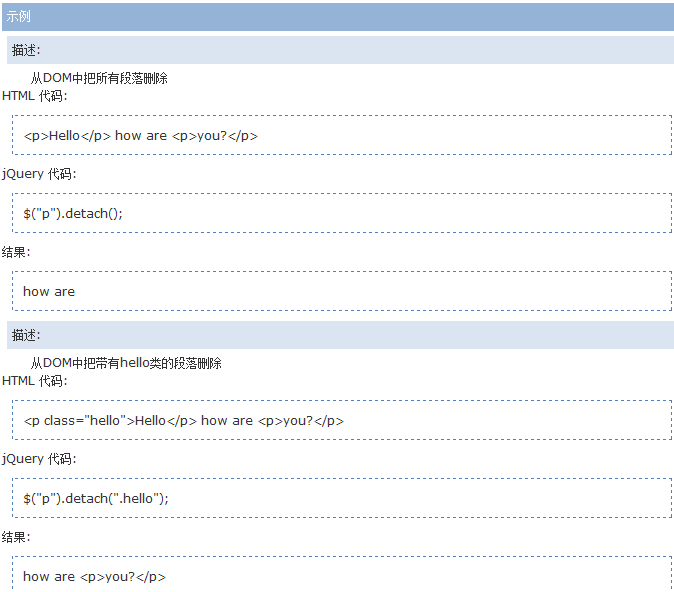
c、detach([expr]);返回值:jQuery;这个方法不会把匹配的元素从jQuery对象中删除,因而可以在将来再使用这些匹配的元素。与remove()不同的是,所有绑定的事件、附加的数据等都会保留下来。

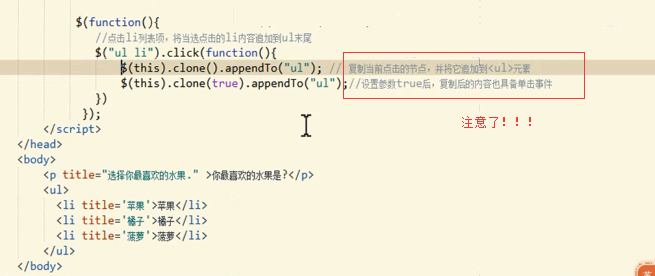
3、复制操作:

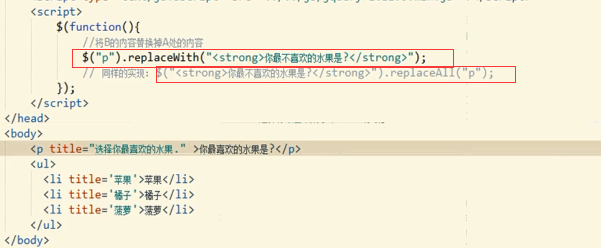
4.替换操作

五、属性操作、表单对象属性;
1、attr属性操作:
a、attr(name):$("img").attr("src")获取的是img标签里的src属性的值,返回:/xxx.jpg;
b、attr(key,value):$("img").attr("height","800px");设置属性的值;
c、attr(properties):同时设置多个属性值;$("img").attr({"width":"90px","height":"100px"});
d、removeAttr(name):删除某个属性和值;$("img").removeAttr("width");
2、css类操作

3、val()、text()、html();

html操作:

text操作:

val操作:

3、表单对象属性:
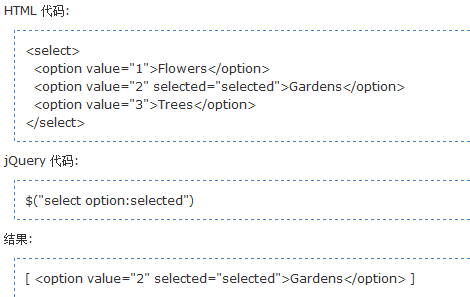
enabled、disabled、checked、selected,下面以selected为例:

结果只显示出被选中的option,即获得了被选中的option对象;
六、jQuery案例
1、省市二级联动
(1)步骤分析:
第一步:确定事件(change事件),在绑定的函数里面获取用户选择的省份第二步:创建二维数组来存储省份和城市第三步:遍历二维数组中的省份(与用户选择的省份进行比较)【使用JQ的遍历操作】第四步:接着遍历数组中的城市第五步:创建一个城市文本节点第六步:创建option元素节点第七步:将文本节点添加到元素节点中【使用JQ的文档操作方法】第八步:获取第二个下拉列表并将option元素节点添加进去第九步:清除第二个下拉列表的option内容
(2)代码实现:


1 js代码: 2 3 42 43 html代码(部分):44 45 籍贯46 47 54 57 58
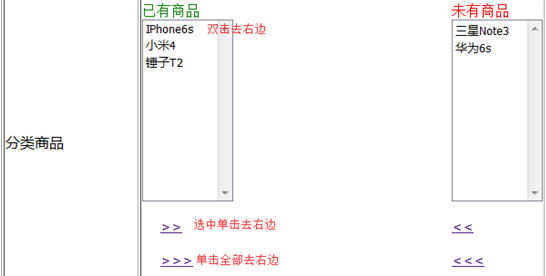
2、下拉列表左右选择
效果图:
(1)步骤分析:
第一步:确定事件(鼠标单击事件click)第二步:获取左侧下拉列表被选中的option($(“#left option:selected”)) [假设左侧select定义了一个id=left]第三步:将获取到的option添加到右侧的下拉列表中去。(append方法的使用)
(2)代码实现:
七、jQuery事件总结(jQuery里的事件都是方法,比如blur(fn)、change(fn)、click(fn),fn代表函数)
1、ready()页面载入事件(页面加载顺序问题,及解决方案);如:


1 2 3 4 5 6页面未加载执行失败 7 16 17 18 19click me.20 21 22


1 2 3 4 5 64-1-2 7 8 11 12 13click me.14 20 21 22
2、bind("click",function(){})绑定函数事件;如:


1 2 3 4 5 6点击展开 7 8 9 21 22 23 242530 31 32什么是jQuery?
2627 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。2829


1 2 3 4 5 6鼠标滑过 7 8 9 18 19 20 212227 28 29什么是jQuery?
2324 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。2526
3、next()返回后面那个紧邻的同辈元素;如:
HTML 代码:Hello
Hello Again
And AgainjQuery 代码:$("p").next();结果:返回的是每个段落的后面紧邻的同辈元素(第一个p后面的p,第二个p对象后面的div对象):Hello Again
And Again如果只有一个p:Hello Again
And Again则$("p").next();结果返回的只有And Again
4、事件移除:


1 2 3 4 5 6事件移除 7 26 27 37 38 39 40 41 42 43 44 45
5、事件合成:


1 2 3 4 5 6合成事件hover 7 8 9 18 19 20 212227 28 29什么是jQuery?
2324 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。2526


1 2 3 4 5 6合成事件toggle 7 8 9 18 19 20 212227 28 29什么是jQuery?
2324 jQuery是继Prototype之后又一个优秀的JavaScript库,它是一个由 John Resig 创建于2006年1月的开源项目。jQuery凭借简洁的语法和跨平台的兼容性,极大地简化了JavaScript开发人员遍历HTML文档、操作DOM、处理事件、执行动画和开发Ajax。它独特而又优雅的代码风格改变了JavaScript程序员的设计思路和编写程序的方式。2526